JsBrige 作为 Android 与 js 交互的一个开源库,很多地方都用得到,最近有时间,看了一下源码,现在做一个简要的分析记录。
JsBrige 的地址 https://github.com/lzyzsd/JsBridge
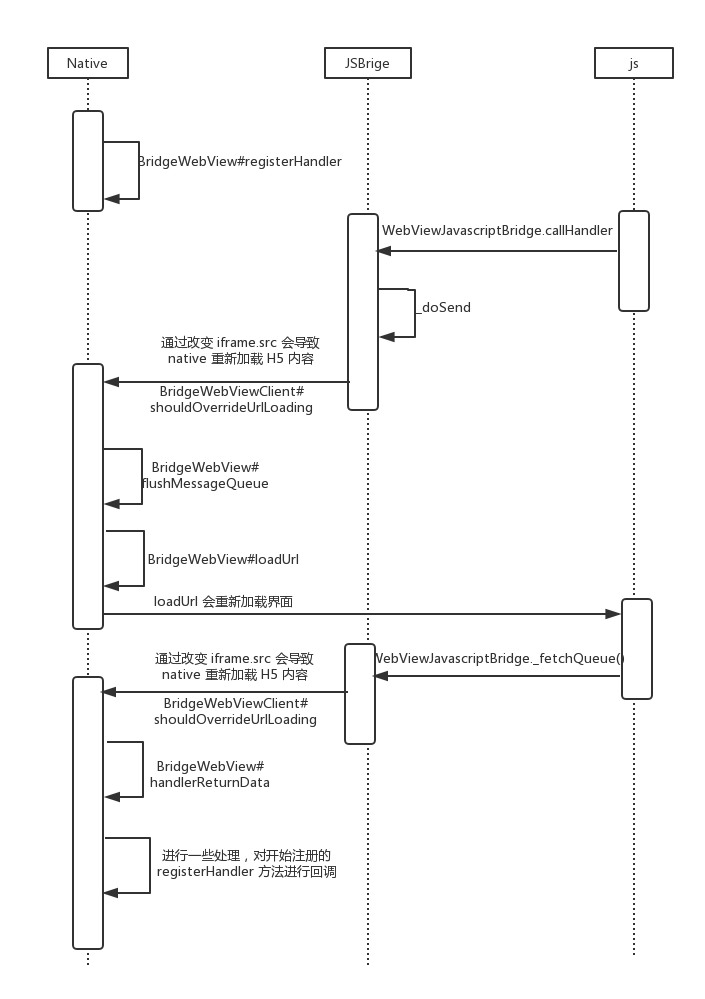
JS 调用 Native 方法 的过程
. 调用 BridgeWebView#registerHandler 进行注册;(Native)
. web 调用 WebViewJavascriptBridge.callHandler, 方法名与 第一步注册的方法名一致;(js)
. WebViewJavascriptBridge#_doSend() 改变 iframe.src;j
. 导致 WebViewClient#shouldOverrideUrlLoading() 重新加载; n
. BridgeWebView#flushMessageQueue –> BridgeWebView#loadUrl() 将重新加载 url 将 _fetchQueue 回传到 js; n
. WebViewJavascriptBridge#_fetchQueue() 改变 ifram.src 将数据回传 native; js
. WebViewClient#shouldOverrideUrlLoaqueueMessageding() –> BridgeWebView#handlerReturnData(); n
. 根据回传的数据,将第一步注册的方法取出,调用其对应的 CallBackFunction#onCallBack 回到方法; n
. 将 map 中注册的方法移除;n
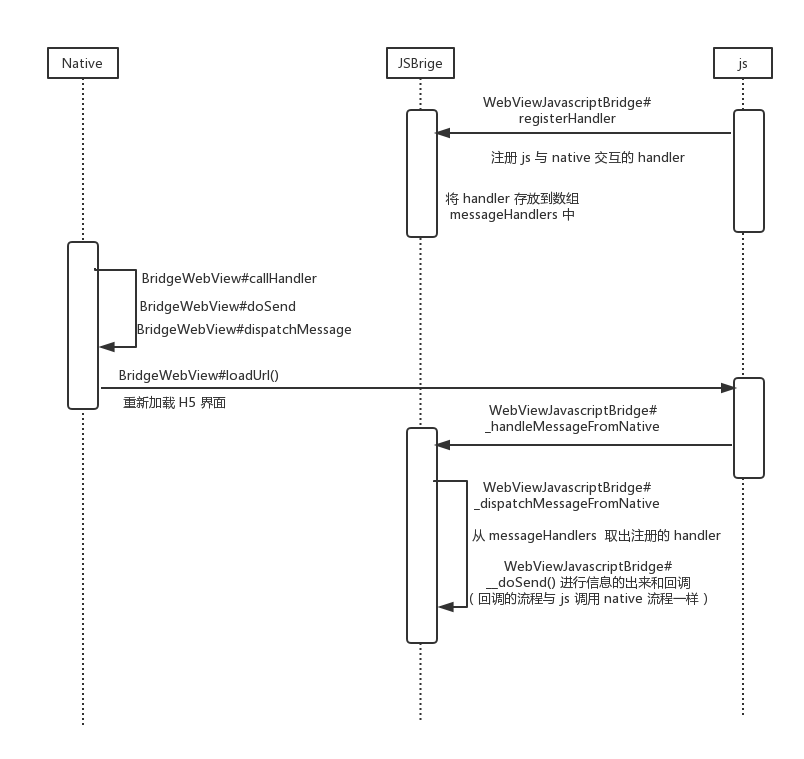
Native 调用 js 方法的过程
. WebViewJavascriptBridge#registerHandler() 注册 function name; j
. BridgeWebView#callHandler() 将与js 约定好的 function name 穿进去; n
. BridgeWebView#dosend() –> BridgeWebView#queueMessage()
–> BridgeWebView#dispatchMessage() 将 javascript:WebViewJavascriptBridge._handleMessageFromNative 与 function name 整合
–> 调用 webview#loadUrl() 将数据传导 js ; n
. WebViewJavascriptBridge#_dispatchMessageFromNative, 找到 相应的 function name
–> responseCallback –> WebViewJavascriptBridge#_doSend() 将信息回传会 native ; js
. 最后回调 onCallBack;
JS 调用 Native 方法过程的流程图

Native 调用 js 方法的过程的流程图

总结
JsBrige 没有利用常规的 @JavascriptInterface 来进行 Android 与 js 的交互,而是采用 url 带参,拦截的方式,这不失为一种新的方法。
